Hướng dẫn sử dụng Bitmovin Player Web
1. Giới thiệu
Phần này sẽ cung cấp thông tin để tích hợp hệ thống SigmaMultiDRM vào trình phát Bitmovin Player trên nên tảng Web:
Thông tin
- Widevine:
- Playready:
- FairPlay:
- Staging:
- Production:
- Certificate URL: https://cert.sigmadrm.com/app/fairplay/{MERCHANT_ID}/{APP_ID}
- License URL: https://license.sigmadrm.com/license/verify/fairplay
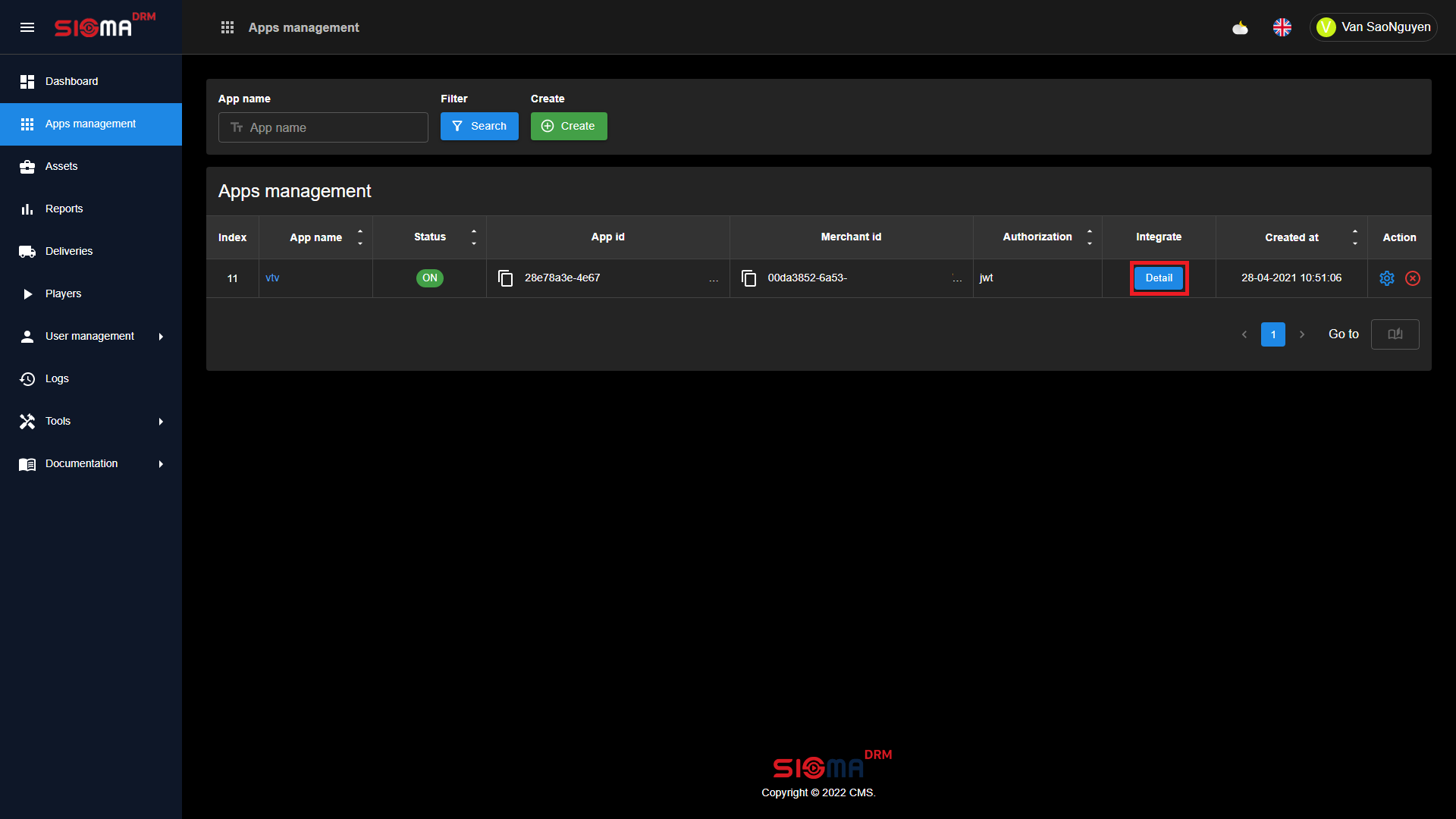
Trong đó, MERCHANT_ID và APP_ID có thể được lấy từ hệ thống Dashboard như hình dưới đây.

2. Yêu cầu
Thông tin yêu cầu
- Trình duyệt hỗ trợ Html5:
| Trình duyệt | Widevine | PlayReady | FairPlay | Hỗ trợ mã hóa license |
|---|---|---|---|---|
| Chrome (Window, MacOS, Android, ChromeOS, Linux) | Yes | No | No | Yes |
| Firefox (Window, MacOS, Linux) | Yes | No | No | Yes |
| Microsoft Edge (Window, MacOS, Android) | Yes | Yes | No | No |
| Safari (Safari 8+ on MacOS, Safari on iOS 11.2+) | No | No | Yes | No |
| iOS Browser (Chrome, Cốc Cốc, Microsoft Edge, Firefox, Opera) | No | No | Yes | No |
| Opera (Window, MacOS) | Yes | No | No | Yes |
| Internet Explorer (Window 8.1+) | No | Yes | Yes | No |
- Smart TVs:
| Smart TVs | Widevine | PlayReady | FairPlay | Hỗ trợ mã hóa license |
|---|---|---|---|---|
| SamSung Tizen (2016-2017, 2018+ Models) | Yes | Yes | No | No |
| SamSung Tizen&Orsay (2010-2015 Models) | No | Yes | No | No |
| LG (WebOS 3.0+) | Yes | Yes | No | No |
| LG (WebOS 1.2 & Netcast) | No | Yes | No | No |
| Smart TV Alliance (LG, Philips, Toshiba, Panasonic) | Yes | Yes | No | No |
| Android TV | Yes | Yes | No | No |
3. Tích hợp Sigma MultiDRM vào Bitmovin Player Web
3.1. Sử dụng tính năng mã hóa license sử dụng Sigma Packer SDK
Để sử dụng tính năng mã hóa giấy phép, bạn cần cài đặt Sigma Packer SDK vào trong ứng dụng
Cài đặt SDK
Địa chỉ: sigma_packer.js
Thêm mã nguồn:
html<script src="sigma_packer.js"></script>
Chú ý: Việc cài đặt theo từng bước dưới đây
3.2 Khởi tạo ứng dụng
- Nếu bạn sử dụng tính năng mã hóa license: Bạn cần khởi tạo đối tượng của lớp
SigmaPacker:
javascript
document.addEventListener('DOMContentLoaded', function () {
window.sigmaPacker = new SigmaPacker();
window.sigmaPacker.onload = () => {
console.log('SigmaPacker loaded');
};
window.sigmaPacker.init();
});Note: Nếu bạn đang sử dụng ReactJS, hãy đặt đoạn mã này vào tệp src/App.js ngay sau import các tiện ích được sử dụng để khởi tạo SigmaPacker.
javascript
// src/App.js
import ... from "...";
import ... from "...";
window.sigmaPacker = new SigmaPacker();
window.sigmaPacker.onload = () => {
console.log('SigmaPacker loaded');
};
window.sigmaPacker.init();
// do something3.3 Cấu hình trình phát video sử dụng địa chỉ máy chủ của hệ thống Sigma MultiDRM
javascript
// SourceConfig object to be passed to Bitmovin Player instance
const source = {
dash: DASH_MANIFEST_URL,
hls: HLS_MANIFEST_URL,
drm: {
widevine: {
LA_URL: LICENSE_WIDEVINE_URL,
},
playready: {
LA_URL: LICENSE_PLAYREADY_URL,
},
fairplay: {
LA_URL: LICENSE_FAIRPLAY_URL,
certificateURL: FAIRPLAY_CERTIFICATE_URL,
},
},
};| Trường | Kiểu | Mô tả |
|---|---|---|
| DASH_MANIFEST_URL | String | Dash URL của nội dung muốn xem |
| HLS_MANIFEST_URL | String | HLS URL của nội dung muốn xem |
| LICENSE_WIDEVINE_URL | String | Xem mục 1 |
| LICENSE_PLAYREADY_URL | String | Xem mục 1 |
| LICENSE_FAIRPLAY_URL | String | Xem mục 1 |
| FAIRPLAY_CERTIFICATE_URL | String | Xem mục 1 |
3.4 Xử lý yêu cầu cấp phát license (License request)
Thông tin cấu hình:
| Props | Type | Description |
|---|---|---|
| MERCHANT_ID | String | Định danh khách hàng |
| APP_ID | String | Định danh ứng dụng |
| USER_ID | String | Định danh người dùng trên hệ thống của khách hàng |
| SESSION_ID | String | Mã xác thực của người dùng được cấp bởi hệ thống của khách hàng |
3.4.1 FairPlay
javascript
let licenseURL = ''; // The variable to store license request url
// SourceConfig object to be passed to Bitmovin Player instance
const source = {
hls: HLS_MANIFEST_URL,
drm: {
fairplay: {
LA_URL: LICENSE_FAIRPLAY_URL,
certificateURL: FAIRPLAY_CERTIFICATE_URL,
prepareLicense: (license) => {
return new Uint8Array(license);
},
prepareMessage: (event, session) => {
return JSON.stringify({
spc: event.messageBase64Encoded,
assetId: session.contentId,
});
},
prepareContentId: (contentId) => {
const pattern = 'skd://';
const idx = contentId.indexOf(pattern);
if (idx > -1) {
licenseURL = contentId.substring(idx + pattern.length);
licenseURL = 'https://' + licenseURL;
return new URL(licenseURL).searchParams.get('assetId');
}
return '';
},
},
},
};
// The configuration object is used to initialize the Bitmovin Player instance
const config = {
network: {
preprocessHttpRequest: function (type, request) {
const HttpRequestType = bitmovin.player.HttpRequestType;
if (type === HttpRequestType.DRM_LICENSE_FAIRPLAY) {
const customData = {
merchantId,
appId,
userId,
sessionId,
};
request.url = licenseURL;
request.headers['Content-Type'] = 'application/json';
request.headers['custom-data'] = btoa(JSON.stringify(customData));
}
return Promise.resolve(request);
},
},
};3.4.2. Widevine hoặc PlayReady
- Trường hợp mặc định:
javascript
// The configration object using init bitmovin player instance
const config = {
network: {
preprocessHttpRequest: function (type, request) {
const HttpRequestType = bitmovin.player.HttpRequestType;
if (
type === HttpRequestType.DRM_LICENSE_WIDEVINE ||
type === HttpRequestType.DRM_LICENSE_PLAYREADY
) {
const customData = {
merchantId: MERCHANT_ID,
appId: APP_ID,
userId: USER_ID,
sessionId: SESSION_ID,
};
request.headers['Content-Type'] = 'application/octet-stream';
request.headers['custom-data'] = btoa(JSON.stringify(customData));
}
return Promise.resolve(request);
},
},
};- Nếu bạn sử dụng tính năng mã hóa license, bạn cần thêm một vài trường vào trong headers như sau:
javascript
const config = {
network: {
preprocessHttpRequest: function (type, request) {
const HttpRequestType = bitmovin.player.HttpRequestType;
if (
type === HttpRequestType.DRM_LICENSE_WIDEVINE ||
type === HttpRequestType.DRM_LICENSE_PLAYREADY
) {
const packInfo = window.sigmaPacker.getDataPacker(request.body) || {};
const customData = {
merchantId: MERCHANT_ID,
appId: APP_ID,
userId: USER_ID,
sessionId: SESSION_ID,
reqId: packInfo.requestId,
deviceInfo: packInfo.deviceInfo,
};
request.headers['Content-Type'] = 'application/octet-stream';
request.headers['custom-data'] = btoa(JSON.stringify(customData));
}
return Promise.resolve(request);
},
},
};3.5 Xử lý phản hồi cấp phát license (License response)
3.5.1 FairPlay
javascript
const config = {
network: {
preprocessHttpResponse: function (type, response) {
const HttpRequestType = bitmovin.player.HttpRequestType;
if (type === HttpRequestType.DRM_LICENSE_FAIRPLAY) {
// This is the wrapped license, which is a JSON string.
try {
const wrapped = JSON.parse(response.body);
// Parse the JSON string into an object.
// This is a base64-encoded version of the raw license.
const rawLicenseBase64 = wrapped.license;
// Decode that base64 string into a Uint8Array and replace the response
// data. The raw license will be fed to the FairPlay.
response.body = Uint8Array.from(atob(rawLicenseBase64), (c) =>
c.charCodeAt(0)
);
// Read additional fields from the server.
// The server we are using in this tutorial does not send anything useful.
// In practice, you could send any license metadata the client might need.
// Here we log what the server sent to the JavaScript console for inspection.
} catch (error) {}
}
},
},
};3.5.2 Widevine hoặc PlayReady
- Trường hợp mặc định:
javascript
const config = {
network: {
preprocessHttpResponse: function (type, response) {
const HttpRequestType = bitmovin.player.HttpRequestType;
if (
type === HttpRequestType.DRM_LICENSE_WIDEVINE ||
type === HttpRequestType.DRM_LICENSE_PLAYREADY
) {
// This is the wrapped license, which is a JSON string.
try {
const wrappedString = new TextDecoder().decode(response.body);
// Parse the JSON string into an object.
const wrapped = JSON.parse(wrappedString);
// This is a base64-encoded version of the raw license.
const rawLicenseBase64 = wrapped.license;
// Decode that base64 string into a Uint8Array and replace the response
// data. The raw license will be fed to the Widevine CDM.
response.body = Uint8Array.from(atob(rawLicenseBase64), (c) =>
c.charCodeAt(0)
);
// Read additional fields from the server.
// The server we are using in this tutorial does not send anything useful.
// In practice, you could send any license metadata the client might need.
// Here we log what the server sent to the JavaScript console for inspection.
} catch (error) {}
}
},
},
};- Nếu bạn sử dụng tính năng mã hóa license, bạn cần làm thêm như sau:
javascript
const config = {
network: {
preprocessHttpResponse: function (type, response) {
const HttpRequestType = bitmovin.player.HttpRequestType;
if (
type === HttpRequestType.DRM_LICENSE_WIDEVINE ||
type === HttpRequestType.DRM_LICENSE_PLAYREADY
) {
// This is the wrapped license, which is a JSON string.
try {
const wrappedString = new TextDecoder().decode(response.body);
// Parse the JSON string into an object.
const wrapped = JSON.parse(wrappedString);
if (response.headers['client-info']) {
window.sigmaPacker.update(atob(response.headers['client-info']));
} else if (wrapped.clientInfo) {
window.sigmaPacker.update(JSON.stringify(wrapped.clientInfo));
}
// This is a base64-encoded version of the raw license.
const rawLicenseBase64 = wrapped.license;
// Decode that base64 string into a Uint8Array and replace the response
// data. The raw license will be fed to the Widevine CDM.
response.body = Uint8Array.from(atob(rawLicenseBase64), (c) =>
c.charCodeAt(0)
);
// Read additional fields from the server.
// The server we are using in this tutorial does not send anything useful.
// In practice, you could send any license metadata the client might need.
// Here we log what the server sent to the JavaScript console for inspection.
} catch (error) {}
}
},
},
};4. Play
javascript
const player = new bitmovin.player.Player(
document.getElementById('VIDEO_CONTAINER_ELEMENT'),
config
);
player.load(source);